
好市多 Costco 美式賣場近幾年成了大家下班後及假日的聚集熱點,憑藉著會員制、販售進口商品及自有品牌商品的商業模式,創造高度會員黏著度,全台擁有 300 萬會員數量,且每年續卡率高達 95%。
根據 2022 年 7 月,Costco 亞太區總裁張嗣漢受訪表示,Costco 台灣 2021 年營收直逼新台幣 1,200 億,淨利超過新台幣 50 億元。多年來,Costco 著重實體通路經營,平均客單價超過新台幣三千元,是台灣零售業佼佼者。2016 年開始佈局線上購物,於官網加入購物車功能,近兩年在疫情推波助瀾下,其電商也繳出漂亮成績,營收成長 40%。
為什麼會有這篇文章?
Costco 的實體通路具有強大的消費凝聚力,近年也跟進線上通路。藉由觀察品牌經營線上通路的方式,我們提出了一些有趣的觀點,對於同樣有在經營電商的零售品牌而言,期待能一同找出打造全通路零售的更多可能性。

在電商,超過 8 成消費者認為商品圖會影響購物決策
網路購物過程中,消費者無法實際觸摸、感受商品,商品圖和商品說明圖便成了重要的購物判斷依據。美國電商平台 Esty 針對買家做調查,有九成消費者認為,商品圖是影響他們購物決策的重要關鍵;另一個消費行為研究網站 fieldagent 也透過研究顯示,多達 83% 的受訪者認為,商品圖是購物體驗的重要一環。
在 Costco 線上商店頁面,如同各大電商平台擁有商品圖、商品說明圖、品牌精選等區塊,幫助買家理解商品性能、促銷、販售通路等資訊。

Costco 作為眾多品牌廠商鋪貨的銷售通路,其電商經營模式是由各品牌商自行提供上架圖、商品說明圖等素材給平台。不過,當眾多廠商給出的圖片尺寸、風格不一致時,平台上可能就會出現以下情境,影響買家的購物決策。
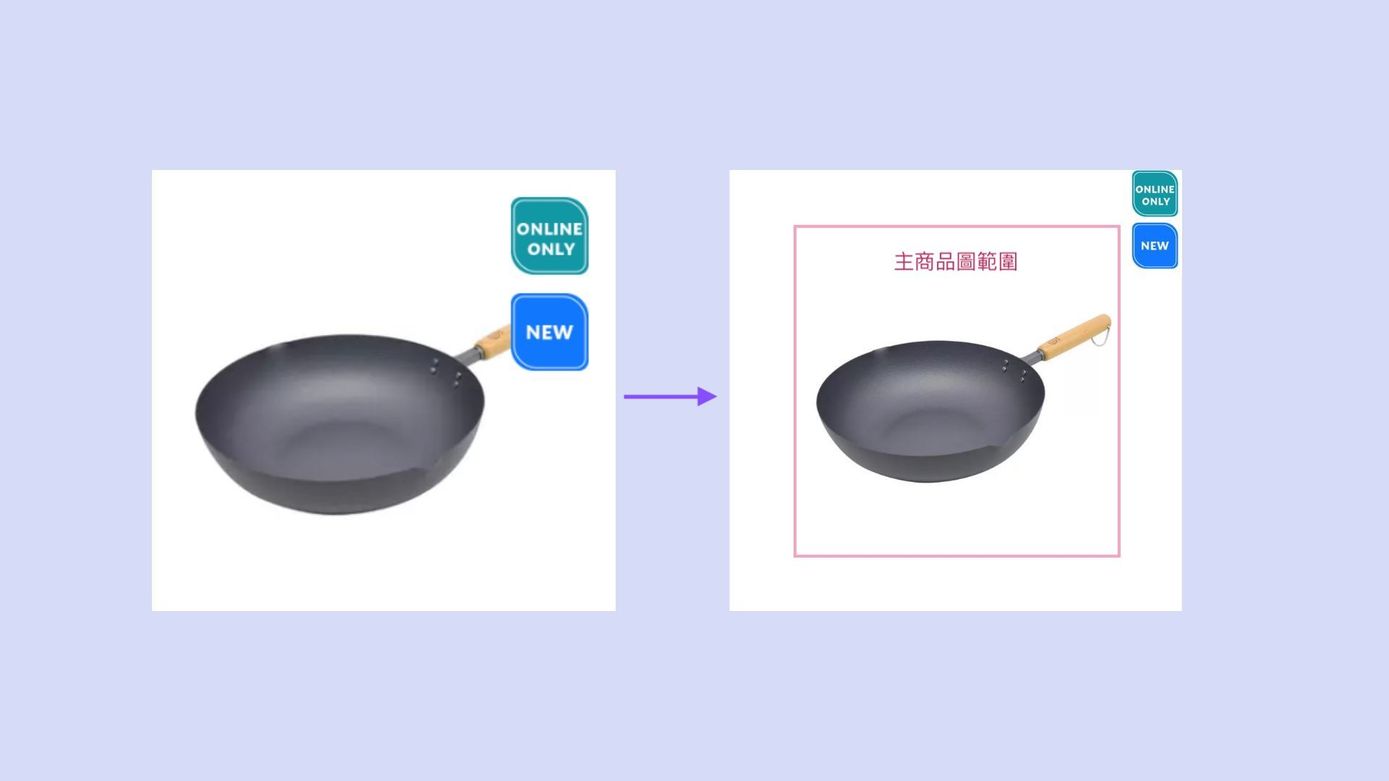
1. 系統壓框影響商品圖呈現
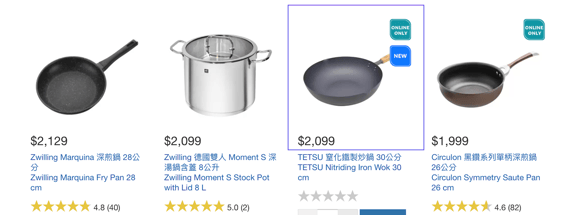
Costco 網路購物平台,在上架圖部分會有系統壓框,在左上或右上角顯示促銷中、新品、熱賣品或是販售通路。這些資訊是依據系統的編輯自動更新在商品圖上,當廠商提供的圖片尺寸不適合時,就會出現資訊壓到商品圖的情境:
以廚具為例,有些炒鍋佔比過大,導致鍋柄被擋住。


💡解決辦法:
平台可以提出一份視覺規範,如:要求所有廠商提供特定尺寸、規格之上架圖,讓主產品位置,距離四周都是一致間隔。除了可以幫助買家瀏覽線上商店時,更加聚焦於產品本身,也同時降低系統壓框與商品重疊的機率。

同例,上述的面紙商品原圖若依照適當的尺寸規範微調,視覺聚焦度便能大幅提升,廠商設計的文案資訊也能清楚呈現。

2. 商品說明圖呈現度不一致
商品說明圖有個重要任務:讓消費者認識產品、理解產品特色,最重要的是說服消費者加入購物車結帳。國外網站 media post 提出調查,有 62% 的消費者在購物時會仔細閱讀產品說明,商品資訊越清晰完整,越有機會提升加進購物車機率。
Costco 網站有將近兩千多樣商品,並非所有廠商都提供商品說明圖,部分商品說明圖則有以下狀況:
(1) 解析度不足,導致圖片模糊
愛之味純濃燕麥的商品說明圖片放在 Costco 官網時呈現解析度不足的問題:

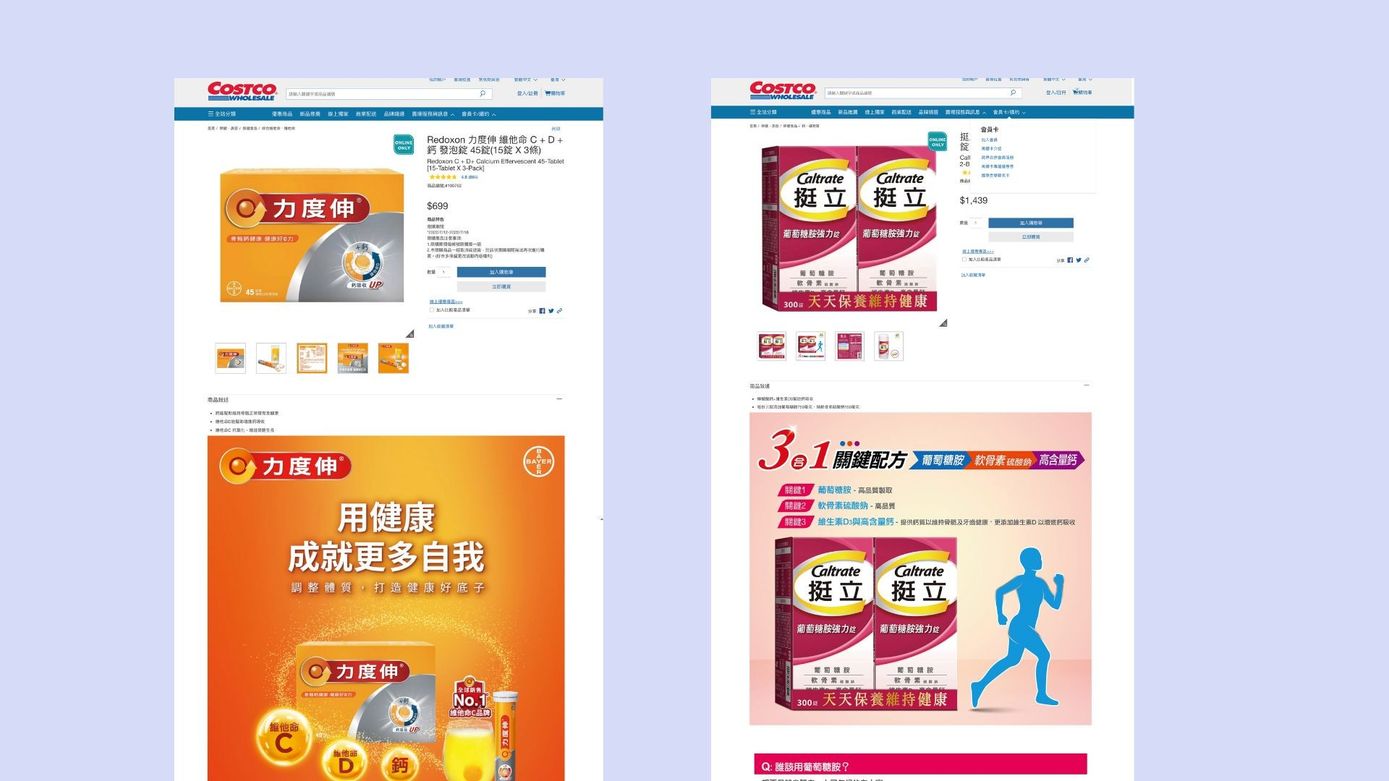
(2) 商品說明圖視覺比例過大,閱覽時難以聚焦
保健食品力度伸、挺立或是 Microsoft 的滑鼠都有提供商品說明圖,然而在 Costco 官網上呈現視覺比例過大,難以聚焦閱讀:

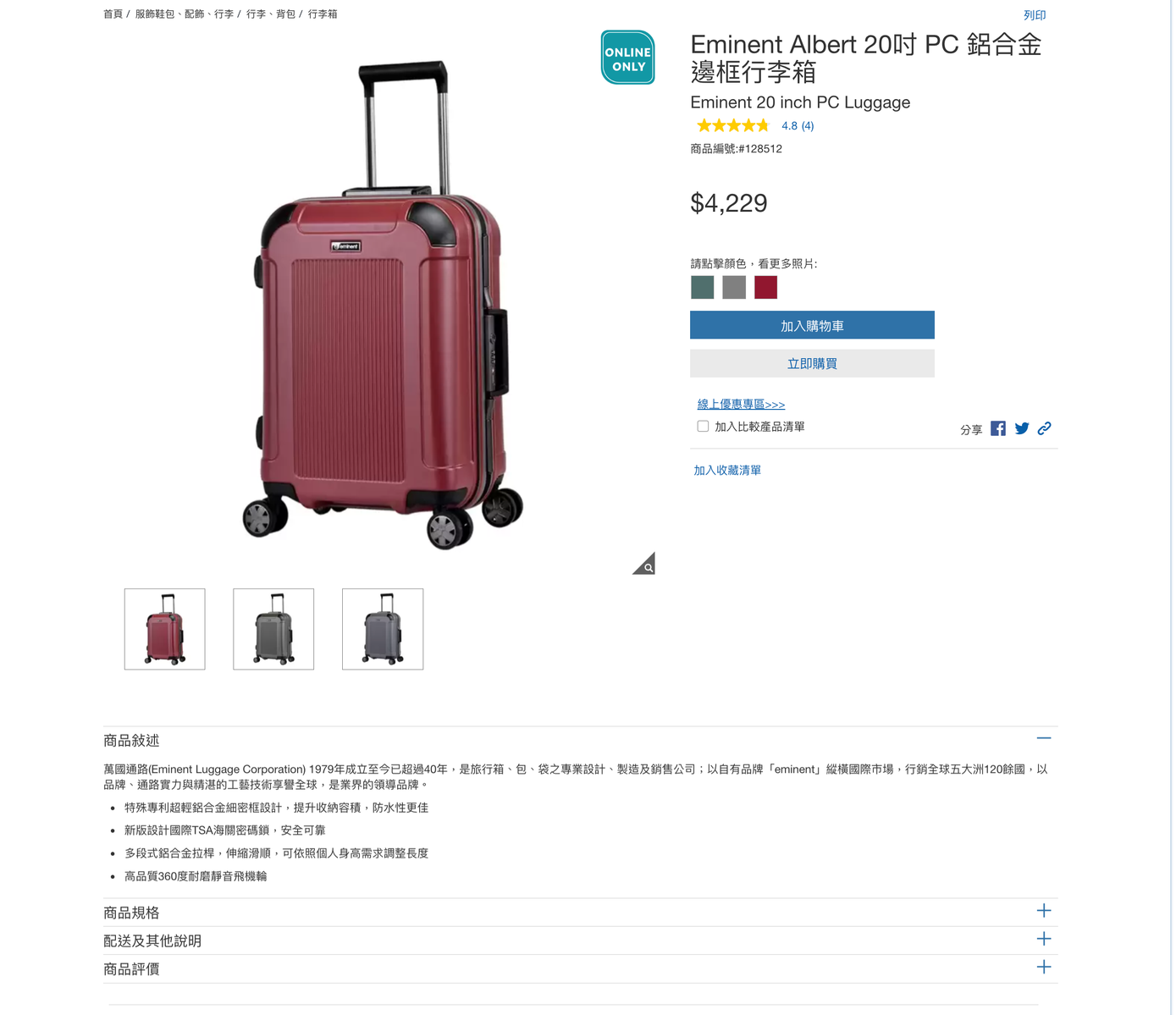
(3) 商品說明過少或缺少說明圖,難以做出購物決策
該款行李箱提供列點的商品文案,資訊有限,無法完整呈現在各個使用情境下如何發揮功能特色,難以協助消費者想像使用情境,也影響線上下單機率。

這些情境容易導致 Costco 平台上的資訊呈現度不夠一致,身為平台或許可以思考的是,如何幫助廠商提供商品說明圖、增加他們提供商品介紹的誘因,同時降低執行上門檻和工作量?
💡 解決辦法:
1. 制定清楚的視覺規範,幫助廠商提供適合呈現於平台的資訊
平台可提供各品牌,商品說明圖的視覺規範,協助廠商明白最適合呈現於平台的圖片尺寸、風格,從而降低商說圖畫面比例過大或失真的機率。
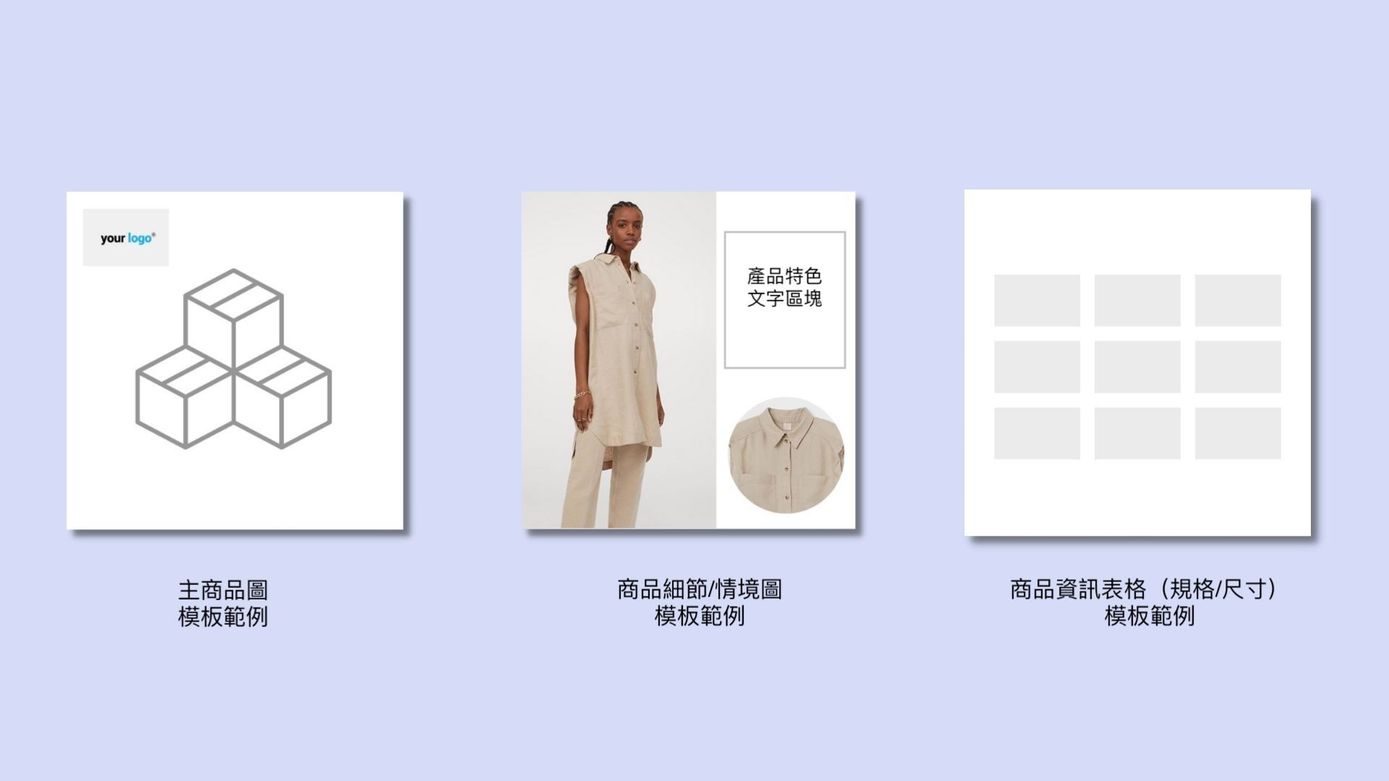
2. 提供設計模板,協助廠商快速套用、降低製作門檻
針對沒有提供商品說明圖的廠商,平台也可以提供一些簡易模板,模板中規劃出適合的資訊規範,如:使用情境圖、文案說明、產品特色、規格表等,讓廠商在做圖時可以將現有素材快速套入模板,也能更完整展現產品特色。

3. 社群與 EDM 導流
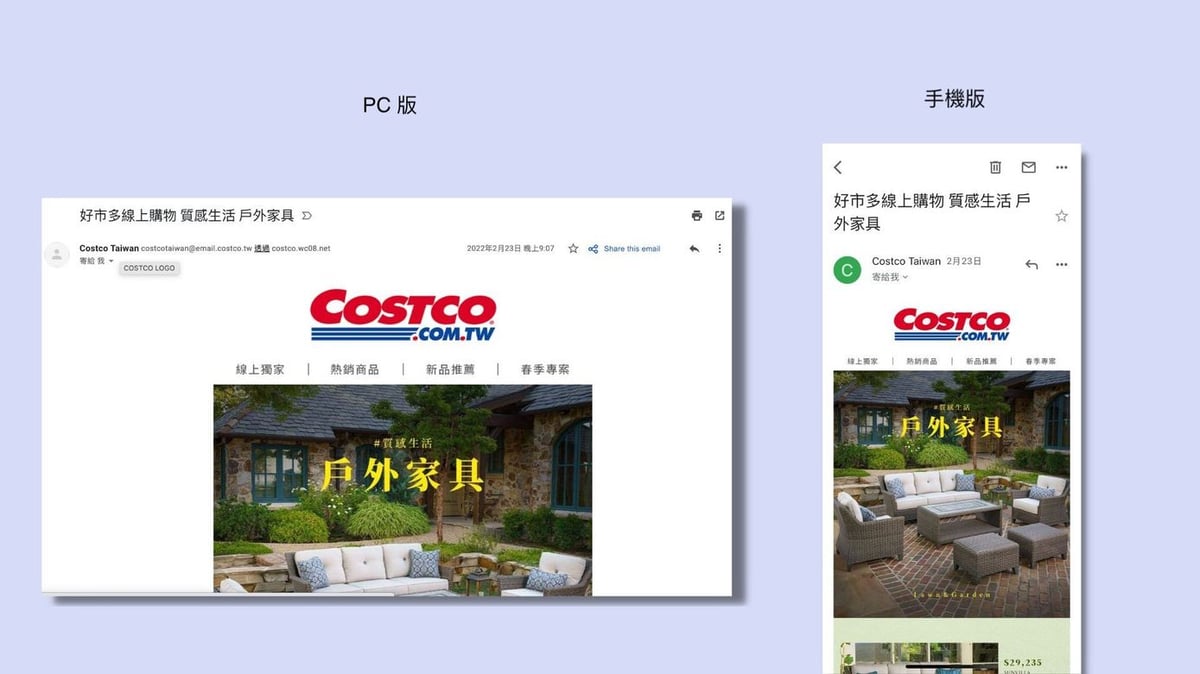
Costco 是屬於典型的會員經濟,因此不同於其它電商平台會砸錢在社群媒體下廣告,Costco 更專注於提供充足的購物資訊給會員。除了定期紙本 DM 得知優惠訊息,在 EDM (電子郵件傳單) 方面 Costco 也經營得相當積極,持續透過 EDM 宣傳每一個檔期的促銷方案。
在 EDM 上,能推測出 Costco 應該有觀察到用戶使用行動裝置的佔比高於 PC,視覺設計呈現上,同一張圖在手機上能夠完整顯示, PC 版則會超出屏幕範圍,需要再往下滑才能瀏覽完全圖。

💡 提案:
以消費者角度來說,能夠一眼看完全圖會是比較方便的體驗,同張圖在不同裝置上可以 Resize 成不同尺寸,在不失真的情況下滿足各個版面需求。如此可以省去游標滑動的次數,加快瀏覽到促銷商品。
社群平台方面,Costco 台灣官方唯一經營的社群平台為 LINE OA,鼓勵粉絲追蹤 Voom (追蹤後Costco 發布的最新消息會出現在粉絲的 LINE 動態牆上)
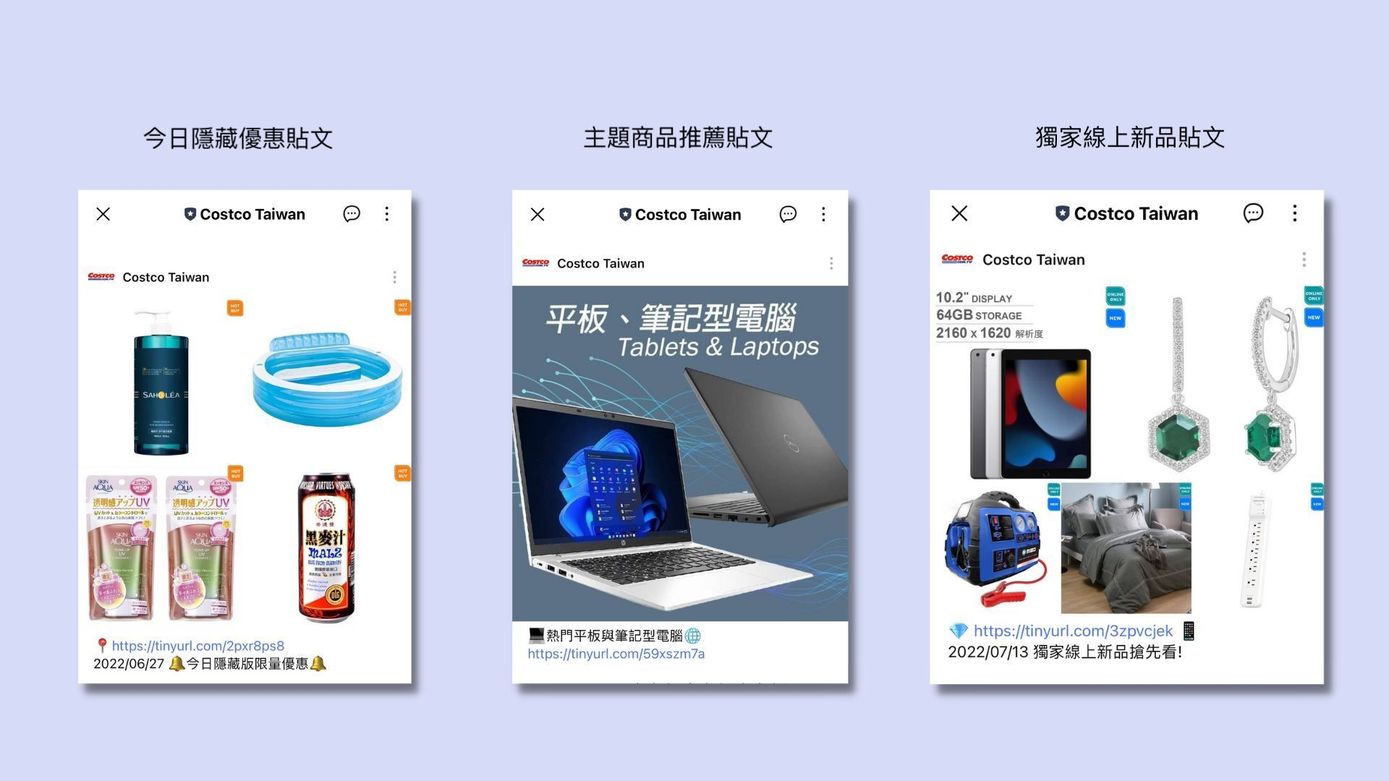
貼文主要分三種類型:
-
今日隱藏優惠:精選特定商品主打隱藏優惠
-
主題商品推薦:引導進入主題逛該分類商品
-
線上新品上架:新品上架通知

💡 提案:
-
為不同類型的貼文製作 Banner ,強化視覺存在感與內容差異性
乍看之下 1. 和 3. 類型同樣為選品貼文,但兩者其實傳遞不同訊息。官方可以考慮針對不同類型貼文,製作專屬視覺 Banner 或商品圖套框,分為「今日隱藏優惠」和「獨家新品上架」,來區分訊息差異性,透過視覺一致性的模板,亦能強化消費者在腦海中烙下印象。
2. 微調商品圖比例,使版面視覺更聚焦。
延續商品上架圖遇到的情境,若平台能提出視覺規範,邀請廠商提供適合圖片,能更聚焦商品本身。
還有哪些隱藏加分項目?
在電商世界中,消費者最不願見到的就是商品本身與照片上不符,這也是網購平均退貨率有 30%,實體通路僅有 9% 的原因。避免高退貨率,可以試試看以下方式:
展示多種角度的產品照片
網購商品的視覺展示越多細節、越多不同拍攝角度,會提升買家瀏覽商品的時間與購物意願。Salsify 調查顯示 60% 的美國網購買家在網購時平均需要看到 3-4 張圖片,有 13% 的人表示他們需要 5 張或更多。
Costco 可以藉由鼓勵廠商提供更多產品圖片,提高商品資訊完整度,也提升轉換率。
讓用戶分享產品實照(UGC)
國外知名行銷網站 SEJ 做過調查,消費者期待看到其他用戶使用產品的照片,透過用戶提供的實品照可以增加他們購買商品的意願。Costco 平台上有客戶評價,上面累積許多用戶真實心得,如果可以開放上傳照片功能、鼓勵用戶分享實品照,或有機會提升其他消費者跟風購買。
結語

Costco 以會員制和獨家商品打造了鮮明的品牌個性,吸引龐大粉絲擁護支持。線上通路由於目前客單價尚不如實體通路,因此可以明顯發現,網路商店許多「賣場獨家」商品,官網上不提供標價與網路下單,都是為了引導消費者到實體通路的 O2O (Online to Offline) 商業策略。因為 Costco 秉持 3T (Taste, Touch, Take) 心法,認為實體通路吃得到、摸得到,是能夠締造高客單價紀錄的主要原因,因此即便擁有網路商店,但依然將銷售主戰場放在實體店面。
不過,值得思考的是,在經歷長達兩年多的疫情影響,消費者消費習慣已經改變。以往亦強調「親身體驗」的奢侈品牌,也都加入電商甚至網路 3.0 世界。如何轉換實體通路的銷售思維,在線上商城創造讓人忍不住流連忘返、持續將商品加入購物車的環境,是每個零售業需要積極思考的課題!

你可能也有興趣:
電商經營進入停滯期?「設計自動化」讓美編設計能發揮所長
行銷案例:Pandora 透過優化設計流程於疫情逆勢成長