接續這個月的專題「行銷心理學」,上禮拜我們談到了助推概念,即利用小巧設計起到的暗示作用,將目標對象推往特定行為的強大影響力。本周我們把焦點放在人的知覺身上,特別是色彩、大小等視覺要素,帶大家一覽如何將知覺心理學運用在行銷領域當中!
視錯覺讓你以為餐點份量更大!
首先,請想像你和家人們走進一家餐廳中,你和另一位家人點了一樣的餐點,然而服務生送上來的盤子大小卻有所不同,盛裝你餐點的盤子比家人的大得許多,此時你可能心想為什麼我的餐看起來比家人還要少?則你就陷入了一種名為德爾博夫錯覺(Delboeuf illusion)或艾賓浩斯錯覺(Ebbinghaus illusion)之中,兩者原先所描述的錯覺情形略有不同,但皆為指稱對相對大小感知產生的視錯覺,即兩個大小相同的圓圈彼此鄰近,一個被更大的圓圈包圍,另一個則被更小的圓圈包圍,容易使人知覺到被大圓包圍的中心圓顯得比被小圓包圍的中心圓更小。依據這樣的結果,餐廳或許可利用此視錯覺將餐點放置在相較沒有那麼大的盤子中,讓顧客產生有種餐點份量很大的錯覺,達到提供相同份量而讓消費者在視覺上的飽足感更為提升的效果。

掌握錨定效應和誘發效應,讓你的餐點更加誘人!
上述視錯覺的現象也可以被錨定效應(Anchoring theory)所解釋,亦即顧客知覺到的餐點大小會受到所處背景(盤子)的大小而影響,而此效應也能運用在顏色上,讓相對亮度受到背景顏色影響,如同樣是海鮮餐點,若是以黑色盤子盛裝或許看起來會比以白色盤子盛裝鮮明許多,因此餐廳就能運用盤子襯托出食物視覺上的的鮮美程度和比例大小。
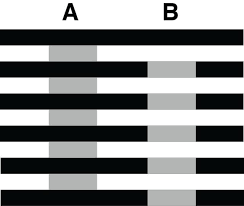
然心理學上也有另一不同說法是誘發效應(Induction),指的是你所看到的顏色會由隔壁、附近的顏色所決定,如同下圖各位可以看到 A 區中的灰色線條被黑色線條包圍住,看起來較暗;而在 B 區中的灰色線條被白色線條包圍住,則看起來較亮,通常中心物的顏色越接近背景顏色時較容易產生誘發效應,餐廳業者則可視情況應用這些現象,讓餐點看起來更加美味誘人!

其他感官常被應用於餐廳中的例子,像是在嗅覺上,麵包店或滷味攤常用香噴噴的化學分子吸引顧客上門;而聽覺則常作為視覺的輔助工具,心理學研究曾指出聽覺有時會影響視覺的判斷,如在受試者判斷畫面閃爍次數的研究中,在一次閃爍畫面搭配一次聲音時,受試者會判斷為一次閃爍,但如果在一次閃爍畫面中搭配二次聲音,受試者則視為出現二次閃爍。依此研究結果,餐廳業者可選擇與餐廳氣氛和餐點相符的音樂來提升顧客的視覺饗宴,使其知覺到的餐點更加可口。
完形心理學如何在 UI/UX 中運用?用五個原則教你實戰!
讓我們將場景跳脫出餐廳,接著筆者要介紹另一個心理學概念-「完形心理學」(Gestalt psychology)在使用者介面/使用者體驗(UI/UX)的運用,特別在行銷領域上是如何抓住消費者或使用者的目光,讓介面使用起來更為輕鬆簡便,也就更容易購買店家的商品或服務。完形心理學強調「整體不等同部分物件的總和」,也就是要將所有部件一起看才能產生完整的意義,而非將各元素拆分檢視,區分其中個數、大小、顏色等。以下將介紹幾個完形心理學運用在 UI/UX 的原則和實例,讓大家更清楚知覺心理學要如何應用在行銷領域。
1. 相似性(Similarity)
此原則指出當物件看起來相似時(如大小、形狀、顏色、圖像等),我們會傾向將它們視為同一個群體,並具有相同或相似的功能及層級。例如可以看到 dipp 官網的資料填寫欄位如姓名、電子郵件、聯絡電話等皆為相同大小的長方形,因此我們自然就會把這些欄位當作相同層級且具相似功能的項目,知道它們是要完成同一份表單所需的資料,而與底下不同顏色和形狀的「送出」選項有所區別。

2. 接近度(Proximity)
此原則指出彼此接近的項目會比彼此分開的項目更相關,亦更容易被視為同一個群體。同樣以 dipp 的專人聯繫表單為例,可以看到姓名和下方的長條欄緊鄰,我們就會知道此長條欄要填入的是姓名而不是電子郵件。
3. 共同區域(Common Region)
此原則指出當物體位於共同明確的封閉區域內,我們就容易知覺它們是同一群組,如在 dipp 的部落格當中,每一篇文章的版位皆由直向的長方形組成,其中包含封面圖片、文章分類、標題、作者及發佈時間,因為它們同屬一個長方形區塊中,我們就能清楚知道這些元素是屬於同一篇文章的資訊。
4. 焦點(Focal point)
此原則指出任何在視覺上突出的東西都將先吸引觀看者的注意力,因此可以讓你最重要或最想被看到的資訊成為焦點,例如 dipp 希冀能為顧客提供專業的顧問服務,故將「專人聯繫」的按鈕以不同顏色區分,需要相關服務的用戶一眼就能注意到此項目。而客戶在填寫需求服務資料的最後,也是最關鍵的步驟「送出」的按鈕,亦以不同顏色來凸顯其重要性。

5. 連續性(Continuity / Continuation)
此原則指出在同一條線上的元素會較非同條線上的元素看起來更相關,亦更容易被當成具相似功能和層級的群體,且當具有連續性特徵的物體消失在畫面時,我們會自動延伸其消失的部分。如下圖我們會將產品特色、方案介紹、客戶案例、其他資源等視為相似功能的群體;將廣告素材生成、圖像廣告分析、數位廣告創意顧問視為具相似功能的群體,因為它們各在不同條直線上(水平和垂直)。另外,當我們觀看 dipp 部落格文章下滑時會切到圖文時,會自動預期下面還有東西,有時甚至會自己腦補消失的文字或圖案,這也是連續性的一種應用。
上述列舉幾個完形心理學運用在 UI/UX 的實例,當然還有更多法則未被提及但也非常實用。而在行銷領域中的其他應用如電子報、廣告等也能依照上述法則來設計,使其更為直覺並符合用戶預期,增加在使用及操作上的方便性。
總結以上,可以看到知覺心理學運用在行銷領域的例子其實相當廣泛也很實用,下次不妨試試加入這些概念和技巧到你/妳的行銷策略當中,或許會帶來意想不到的效果!
而若你/妳想在視覺上達到更專業的成效,歡迎預約 dipp 顧問,透過規劃更有效率的製圖策略並量化團隊的圖像創意成果,以優化並提升數位廣告成效!
