人人都是視覺動物,能夠做出更漂亮的設計,就會有更多人為你停下腳步,你不見得會親自出馬做設計,但要如何有效的與設計師溝通絕對是你的必做課題之一。
家具、衣服、海報、大樓、軟體、網頁甚至是體驗都能夠被設計,因此設計的定義和功能會隨著你的應用而改變,其中最簡單的解釋,就是創造一個成品或指成品本身。
由此可知,設計能夠被定義,而設計用在行銷時也不例外,以下的文章會介紹一些設計上的原則,還有行銷中的設計類型與技巧。現在就跟著文章脈絡,學會如何看懂設計!
設計原則
設計是一個快速流動的產業,雖然根據不同的應用而有不同的涵義,但可以把握幾個好作品會運用到的全球通用原則,包括平衡、對比、地位次序、流動性、比例大小和統一,而在這些大原則之下,也有其他細項原則像是對稱、留白等等。在了解每一個設計原則之前,我們先說明泛指一個頁面所包含的文字、形狀、圖片、線條的「物件」。
Rule 1:平衡

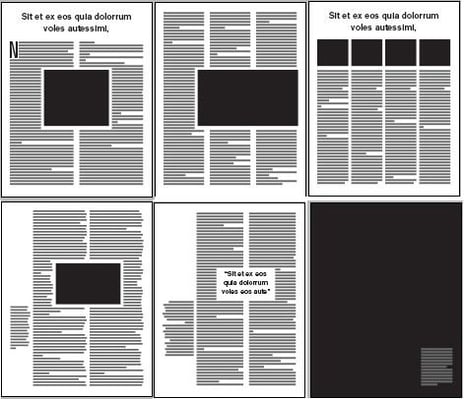
平衡是指畫面中的物件怎麼被安排。
平衡可以藉由對稱與不對稱兩種方法呈現,如果平均分布在縱軸或橫軸的兩側,我們就會說它是對稱的,要是圍繞著中心點分布,則稱為徑向對稱(radial symmetry),相對的,在不對稱的畫面中,通常物件會傾向於某一方,產生地位次序的差異。
例如麥當勞和星巴克的商標,就是屬於典型的對稱。
用一個 logo設計, 打造你的品牌形象
Rule 2:對比

對比是指物件在作品中的差異性。
對比跟相似是相對應的概念,我們可以利用空間、大小、顏色等設計元素創造出對比。其中留白是個很重要的技巧,畫面中空白的部分可以幫助我們統整所有物件,進而強調最重要的部分,舉例來說奢華與極簡主義就是對比的極致表現。
Rule 3:地位次序

地位次序是指編排一個設計裡,每個物件不同程度的重要性。
通常我們會用大小、字體、顏色組合來強調重點。這之中還可分為三階段:最優先、次優先和輔助元素,最優先的元素會占最多的視覺比重,而且通常會放在前景,次優先的則會放於中景,最後輔助的元素,也就是第三級的重點,會被擺在後景當作背景。
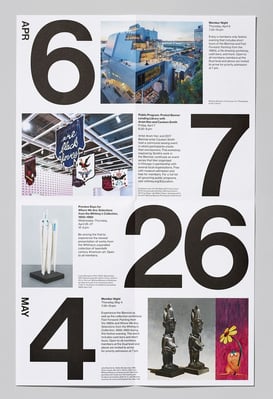
有趣的是,通常一個設計作品的視覺中心通常會位於真正中心的右上方,且通常被稱做博物館高度(museum height)。
Rule 4:流動性

流動性是指瀏覽者在觀看一個作品時的視覺路線。
有了適當的流動性,作品能夠自帶敘述並提供一個高品質的使用者體驗。我們僅需要靠著線條、形狀和顏色這幾個簡單的設計元素,就可以創建流動性。
Rule 5:比例和規模

比例和規模是指一個作品裡所有物件視覺上的重量和大小,以及它們之間的相互關聯性。
通常兩個物件間的相對大小能夠製造焦點或作品的視覺流動性,而且分出大小也能幫助我們明白每個物件的重要性與優先次序。
Rule 6:統一
統一或和諧是指每個部份的物件元素和整個設計作品的關係。
雖然不同的設計者和設計產業的想法會有所不同,但「統一」常會被稱為設計的終極目標。當所有物件和元素具有一致性時,其中就存在著統一性,相反則稱為多樣性。統一的原則細項還包括對齊、延續、透視、接近、反覆和韻律等等。

在有了這六大原則的初步概念後,再來則深入分析行銷中的設計類型與技巧!
行銷中的設計類型與技巧
平面設計
提到行銷設計時,你的腦中第一個跳出來的圖像通常屬於平面設計,像是各樣媒體圖、圖表、海報等等。也因為視覺內容在行銷過程中所帶來的吸引力,它的吸睛度被品牌視為極高價值,所以許多公司會願意聘請平面設計師或有平片設計經驗的相關行銷人員來完成這類型的工作。
一個好的平面設計通常會需要用到四個技巧:
- 目的:你想要設計的也許是臉書廣告,或者可能是電子書,根據不同的設計目的,你會得到不一樣的成果,所以首先你需要從訂下設計目的開始。
- 品牌風格指南:許多創業家常常忽視了建立專屬品牌風格指南(Style Guide)的重要性,但是,任何品牌都必須確立代表公司的顏色、字型,然後運用在所有與公司有關的事務上,才能強化自家品牌的記憶與核心,並讓消費者快速熟悉、認識,到最後喜歡你的品牌。這就是為何「統一」那麼重要,甚至常被當作設計的終極目標。
若你對於品牌風格指南及後續該如何運用操作仍有所疑惑,現在就試試 dipp 視覺協作管理平台,透過運用品牌風格指南建立一致性的廣告素材,也更能幫你維持品牌一致性。
- 線條秩序:你可以利用線條的對齊、整理或分段創造秩序,使設計中的文字內容更容易讓讀者消化。
- 圖示 icon 和插圖:最後別忘了加入圖示 icon 和插圖,它們可以豐富你的設計,圖示能做到一些圖片做不到的事,像是作為段落標題分類,或是調整文字或圖片比例較重的部分。

→ 更多設計相關
發文附圖是基本,五個圖庫、四個設計軟體推薦!
廣告素材怎麼做?電商常見素材大解析