
目錄
什麼是設計一致性?
在了解這件事對你的官網和企業很重要之前,先讓我們從定義什麼是設計一致性開始。設計一致性指的是在一個官網中,保持網站整潔、且具備重複元素的一種設計原則。這包含選用一致的主視覺顏色、按鈕和圖標的空間配置、商品圖視覺的一致、以及字體與文字排版的整齊等。
這可以幫助用戶快速理解你想傳遞的訊息,甚至能夠幫助用戶區分不同的銷售方案,以及可以透過明確的設計來鼓勵客人採取購物行動。
觀看以下色號,請問這個色號是不是讓人覺得熟悉,讓你聯想到哪兩家餐飲品牌呢?

是的,這分別是麥當勞與 Subway 的企業標誌色號!
這個視覺元素也在他們的產品、視覺與文宣上保持一致性的傳遞。讓人們能夠輕易、直覺認出這個企業標誌。在網頁設計的視覺 Banner、商品圖上使用一致、整齊的風格,能夠確保每位用戶的使用體驗。
設計一致性對品牌的重要性
設計的一致性能夠重複、烙印品牌印象,而且非常有效。於內部營運層面,能大幅節省你的設計團隊時間成本。
設計一致性能夠快速幫助品牌與你的觀眾建立連結。人的眼球面對視覺時,擁有極強的辨識度與協調能力;能夠在大腦組織出具體原因之前,快速判斷出這個視覺是否協調而舒適。
所以我們都喜歡看起來熟悉的東西,我們會期待一個頁面的視覺效果排版整齊、不用思考如何採取行動,且擁有自己的品牌個性和風格。
如果你希望品牌達成以下效果:
1. 提升設計團隊的工作效率、讓基本的視覺規範標準化、流程化
2. 讓設計師能夠專注於創造更好的創意任務與提升用戶體驗。
3. 讓每一個檔期上架更快速、網站看起來更整潔美觀
那麼,你就會需要達成設計一致性這件事。

設計一致性的好處
之於你的客戶
快速上手
一致性是產品實用性和用戶體驗的關鍵。官網的排版維持設計一致性,能夠讓你的用戶快速辨識出這個顏色代表什麼含義(立刻購買、加入收藏等。)或幫助他理解他在哪一個銷售方案,更能專注在你銷售的產品內容上。
降低跳出率
不一致、缺乏標準化的設計會導致視覺和資訊上的雜亂,你的客戶很容易因為看不慣你雜亂的商品圖、搞不懂你的邏輯而跳出網頁,並且可能永遠不再回來。
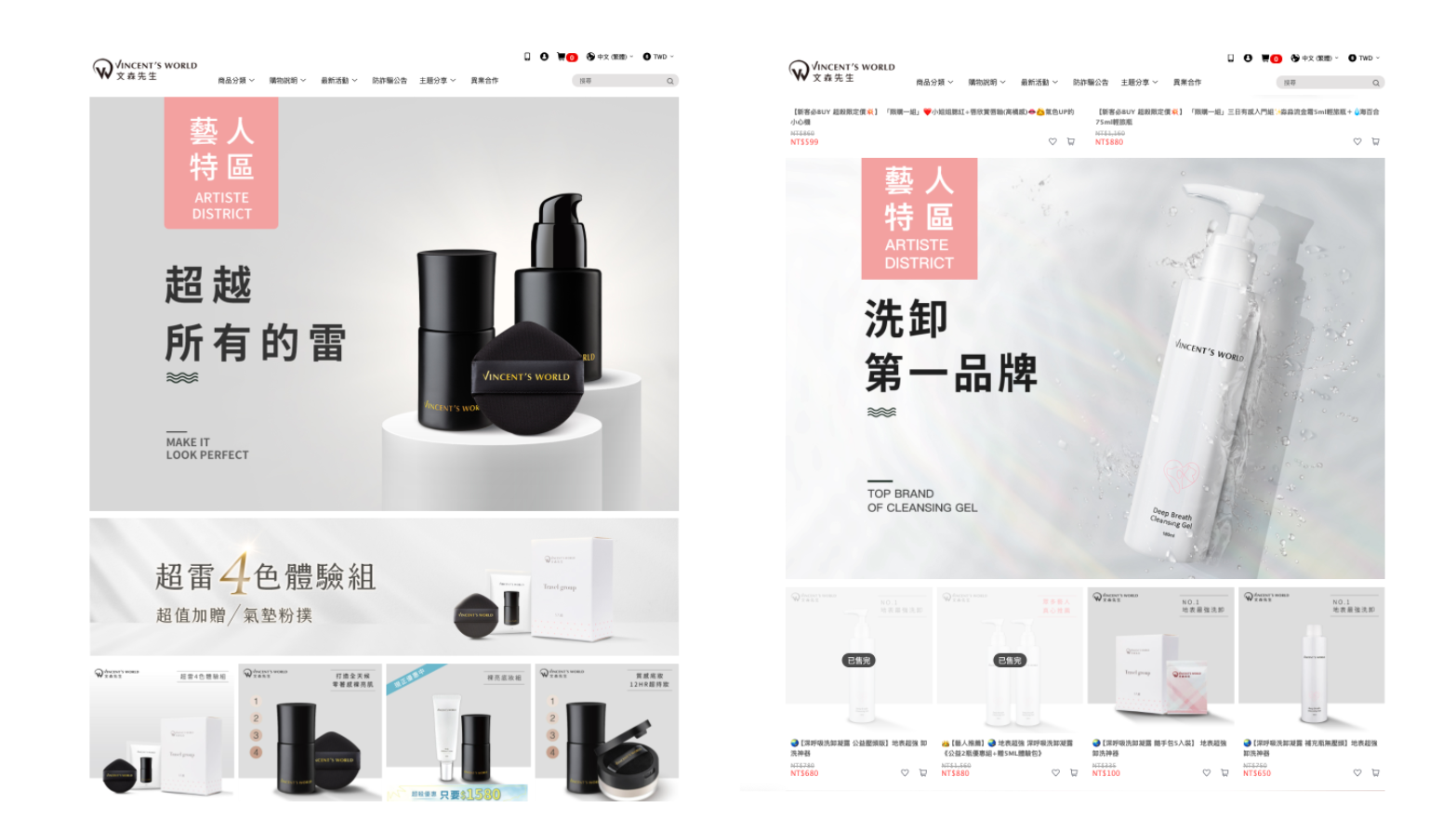
案例:文森先生不同的銷售方案採用不同的視覺設計,卻保持一定程度的一致性(標準化),在設計呈現上能更快幫助消費者理解自己要找什麼樣的產品。

之於你的設計團隊
節省金錢和時間
如果你能夠讓設計有一致性,從大方向,為你的網頁視覺規劃出一套清楚的使用規範;到細節處,為每一個不同的銷售檔期、商品圖規劃一致性的視覺,設計師在後台的協作工具上,只要在第一次建立好預設值,其他行銷小編就可以快速將這份準則套用在大量的商品圖上,節省大量的時間和金錢。
這也有助於讓你的設計團隊工作流程變得更有效率,網站視覺看起來更加專業。
簡而言之,當您在設計中使用一致性時,用戶體驗會得到改善。
設計一致性的三個主要元素
設計一致認能夠運用在整體網站設計、app,以及套用在不同的產品檔期上,不僅是整體網站的視覺,連同各種銷售檔期,都能避免讓你的客戶感到困惑。
1. 視覺一致性
包含主色調、輔助顏色、字體、按鈕、照片等,這些元素需要在不同的頁面保持一致。舉例來說,每一個產品圖的產品大小都應該一致且置中。
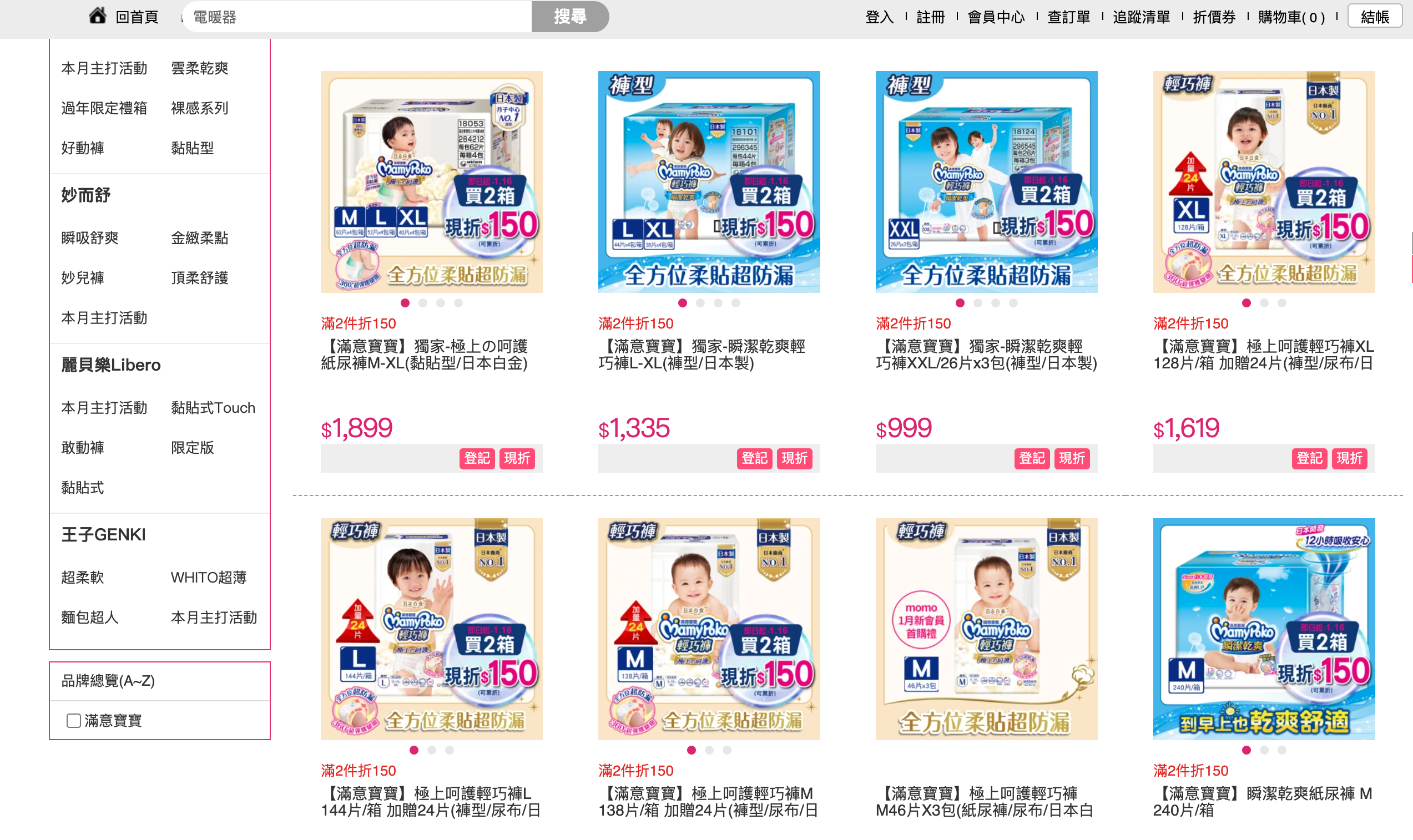
案例:於 MoMo 購物網上架的母嬰商家,以不同顏色圖框區分產品,米黃色為日本白金系列,讓消費者一眼辨識出自己要找的系列產品。

2. 功能一致性
功能一致性能夠降低客戶學習成本,熟悉使用你的介面。良好、簡潔的功能一致性將極大地提高網站的實用性,用戶在瀏覽你的網站時會感覺更加舒適。
舉例來說,在你的電商網站,每一個「客服按鈕」的位置,是否順利出現每一頁右下角的同一位置?這個做到了話就達到功能一致性。
3. 內部一致性
內部一致性是前述兩者的結合。當您持續增加你的網站內容時,每一次新增的頁面,視覺和功能呈現都應該保持一致。內部一致性最常見的失敗例子,是最新的頁面已經更新上最新的視覺,而其他舊網頁卻還維持舊的 UI 介面。或只有首頁更新最新的 Logo,其他頁面卻仍沿用舊 Logo。
設計一致性的實踐方法
一致性建立在標準化的設計流程上。遵照這個設計規範,讓你的網站設計能夠維持穩定的產出。並且每一個設計團隊成員、或是新人都能上手、降低溝通和學習成本。
以下提供一些具體的實踐方法,能幫助你將設計流程標準化,產出一致性設計。
1. 建立色彩使用規範文件
建立設計規範(CIS),將常用字體、用色、文字大小、使用情境的規則預先建立,擁有一份完整的文件說明如何使用,減少未來重複性工作的執行。
2. 建立整潔的排版
排版與顏色視覺類似,確保每一個商品圖大小適中且置於圖片正中央,每個商品的比例和位置維持一致性有助於你的整體設計簡潔、提升質感。
3. 為你的設計流程導入自動化
各種電商平台有不同的尺寸規範、大小限制,每一個平台要記得一種規範,10 個平台 10 種規範,一個平台通路只要上架 50 個商品,10 個平台就有 500 個以上圖檔等著你去處理。在流程的出錯率將大幅提高。
若能利用工具幫你記住每一個通路最新的圖檔規範,設計師不需再手動製作符合規範的檔案。好用的設計協作工具不僅能為你導入不同電商通路的預設尺寸,幫助你 resize 各種需求的圖片,將你的檔案命名格式整齊、自動化,快速輸出與下載檔案,降低繁複的設計庶務。

結論:設計流程化,打造效率兼質感的視覺產出

除了品牌官網,一致性設計也能展現在各式各樣的外部電商通路。做好設計一致性對於日理萬機的電商品牌來說相當重要,能大幅降低企業內部的人力與時間成本。
透過使用對設計師、行銷團隊更友善的工具,你可以提升上架商品的速度、跟上各大電商通路的銷售檔期,為你的產品增加更多曝光機會。與此同時,也為你的品牌官網建立更有質感的視覺頁面,為你的客戶帶來直觀、完美的消費體驗。
設計師打造一致性設計的最佳助手:Dipp
dipp 是專為電商所設計的效率設計軟體,解決繁重耗時的單調設計庶務,降低設計師耗費的心力與精神,專注在更重要的視覺設計工作上。設計師只需要定義好圖框、設計規範,即可運用 dipp 來快速完成重複性值高的庶務工作。
dipp 受到許多客戶歡迎且使用的主要功能包含:快速定位商品圖、海量套用商品圖圖框、一鍵匯入文案,不需手動調字;根據多種版位與裝置 Resize 不同尺寸的視覺圖,並能批量一次下載 200 張成品圖等功能。
如果你希望讓設計師專注於高產值、高創意力的核心任務,歡迎點此了解免費線上說明會,瞭解更多。
延伸閱讀:
了解什麼是 dipp|
增加設計師效率的成效修圖軟體 dipp 是什麼?和 Photoshop、Canva 有什麼不同?
增加電商團隊效率|
行銷企劃如何與設計師合作?3 個提升效率協作的方法與工具推薦
了解全通路行銷,開啟你的電商市場|
全通路 (Omni-Channel) 是什麼?策略佈局新零售時代!