電商,一個完全靠網路視覺取勝的行業,視覺就像是實體店面的裝潢、陳設一樣,你要透過這一張一張圖片,幫客戶營造出一個購物氛圍。不過,實體店面可以搭配視覺、觸覺、嗅覺、味覺等五感知覺,強化購物體驗,而網路商店就只有一個 --- 視覺。因此視覺呈現的重要性,不言可喻。電商視覺是消費者與品牌互動的第一個接觸點,一張吸引人的圖片能夠迅速傳達品牌的價值觀和商品特點,從而影響消費者的購買決策。優秀的視覺呈現能夠提升品牌形象,增強消費者信任,並提高轉換率。
我們看過很多電商品牌,擁有很好的產品及文案,但是一進入品牌官網首頁後,卻有種窒息感。有時是資訊量太龐大,不知道從何讀起;有時候是顏色太豐富,造成目不暇給;有時候是因為排版太多元,讓視覺很難聚焦。不論哪一種,都不會是電商品牌樂見的。
過去幾年,dipp 和我們的客戶密切合作,發現要能夠做出擁有品牌識別的官網,並且確保未來不管是哪一個人接手,都能擁有一樣的成效,「標準化」和「模組化」,是相當關鍵的一個流程。因此這篇文章,將會深入淺出,解釋何謂電商視覺標準化及模組化,並透過實際電商案例,一起來看看進行標準化+模組化得電商視覺,在執行製作及最終呈現上會有什麼優勢:
-
什麼是電商設計思維
1.1 何謂標準化電商設計
1.2 何謂模組化電商設計
-
商品上架圖標準化+模組化實例
2.1 實例:MUJI
2.2 TIPS:A/B testing
-
官網 banner 標準化+模組化實例
3.1 實例:天下網路書店
3.2 TIPS
-
結語
1. 電商設計思維
在開始電商設計之前,我們先想想看,電商生態有哪些特性?
節奏快
常常需要更新
節日檔期多
跨通路
每天都在想促銷活動
各通路規範多…等
從以上電商產業特性,再以視覺設計角度來思考,我們可以歸納出幾個視覺設計上該注意到的重點:
-
視覺必須能夠快速更新
-
快速更新後要能維持品牌識別度
-
能夠輕鬆符合各通路規範
而要能夠做到以上三點,就需要靠「標準化」及「模組化」。
1.1 何謂標準化視覺設計
當我們講到「標準化」這三個字的時候,大家可能會先想到生產線相關的標準化。舉個淺顯易懂的例子,鼎泰豐在全球現在有 177 間分店,要怎麼做到能夠在世界各地,都保有一樣的擺盤、口味呈現?以小籠包來說,大家都知道,鼎泰豐有嚴格規定每一顆小籠包要有「5克的皮,16克餡,18個褶,總重量21公克,入蒸籠4分鐘後才可上桌」。除此之外,鼎泰豐還有製作模具,確保世界各地所有師傅將生的小籠包放入蒸籠時,能夠擁有一樣的擺設位置、小籠包形狀及間隔距離,以上這些就是「標準化」最好的範例。
那麼標準化在電商視覺,可以怎麼做?
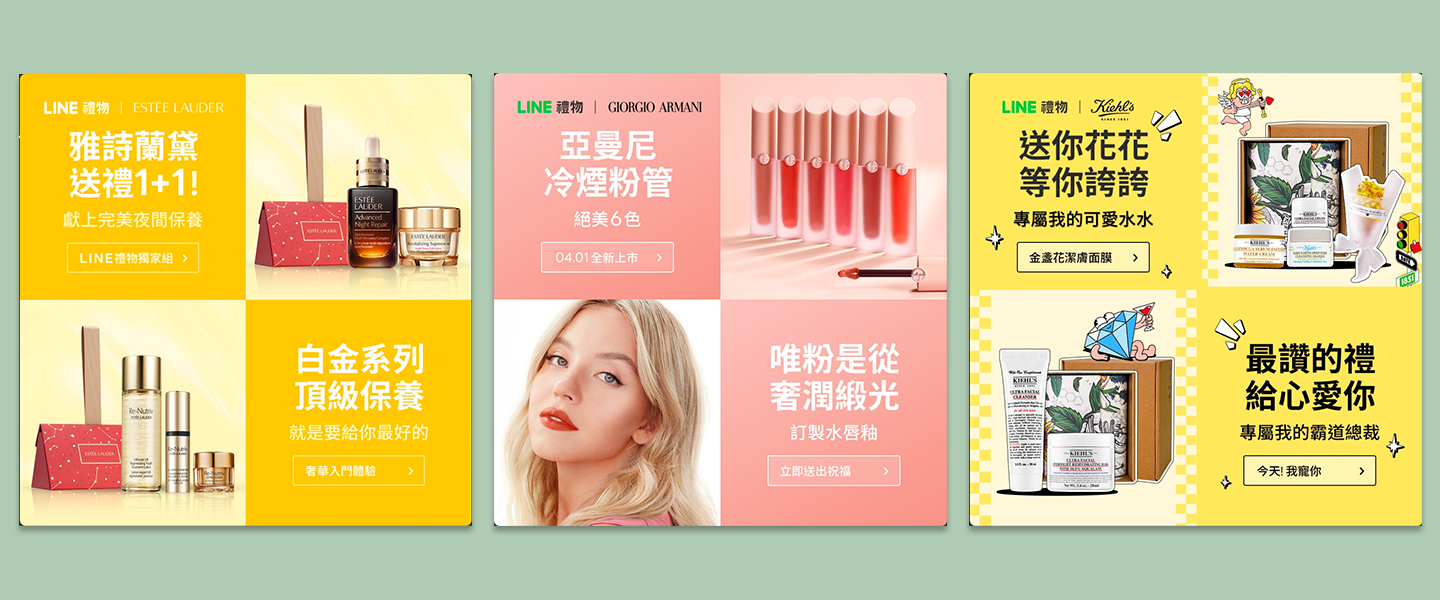
我們就以 LINE 禮物,提供給品牌的模板來看(下方圖一),這張圖裡面,標準化了以下幾個元素:
- 品牌 Logo 位置
- 文案位置
- 文案字數
- 字體及字型
- 商品圖位置
- CTA 按鈕位置
- CTA 按鈕文案字數

圖一
在這樣的框架及規定下,不管內容如何抽換,都能夠保持品牌需要的視覺識別度(下方圖二)

圖二
不過視覺標準化的內容,當然不止於此,以下我們再列舉一些,提供大家參考(但不限於):
-
品牌有不同顏色 logo 時,規範好哪些通路用 A 顏色,哪些用 B 顏色,甚至哪些不擺放 logo
-
有商品組合時,組合的排列方式(一高一低穿插、由高至低、顏色由深至淺…等)
-
產品間相對大小及高度(依照實品比例、品牌自訂製圖比例…等)
1.2 何謂模組化視覺設計
模組化,就字面上的意思來看,是將系統性的東西,分解成一系列獨立且可互換的小單元,強化在未來運用時的靈活性和擴展性。過去比較常在軟體工程、製造業、建築設計等領域聽到,好處是允許創建複雜系統時,保持管理上的簡單和效率。
而模組化的視覺設計,就是將設計元素拆分成小元素,讓未來運用或是在 resize 時,能夠快速重組。以上面 LINE 禮物的例子來看,我們就可以簡單拆分為8個元素:
- 背景
- Logo
- 標題文字
- 敘述文字
- 產品圖
- CTA 按鈕
- 其他文字內容(活動日期)
- LINE 點數
2. 商品上架圖標準化+模組化實例
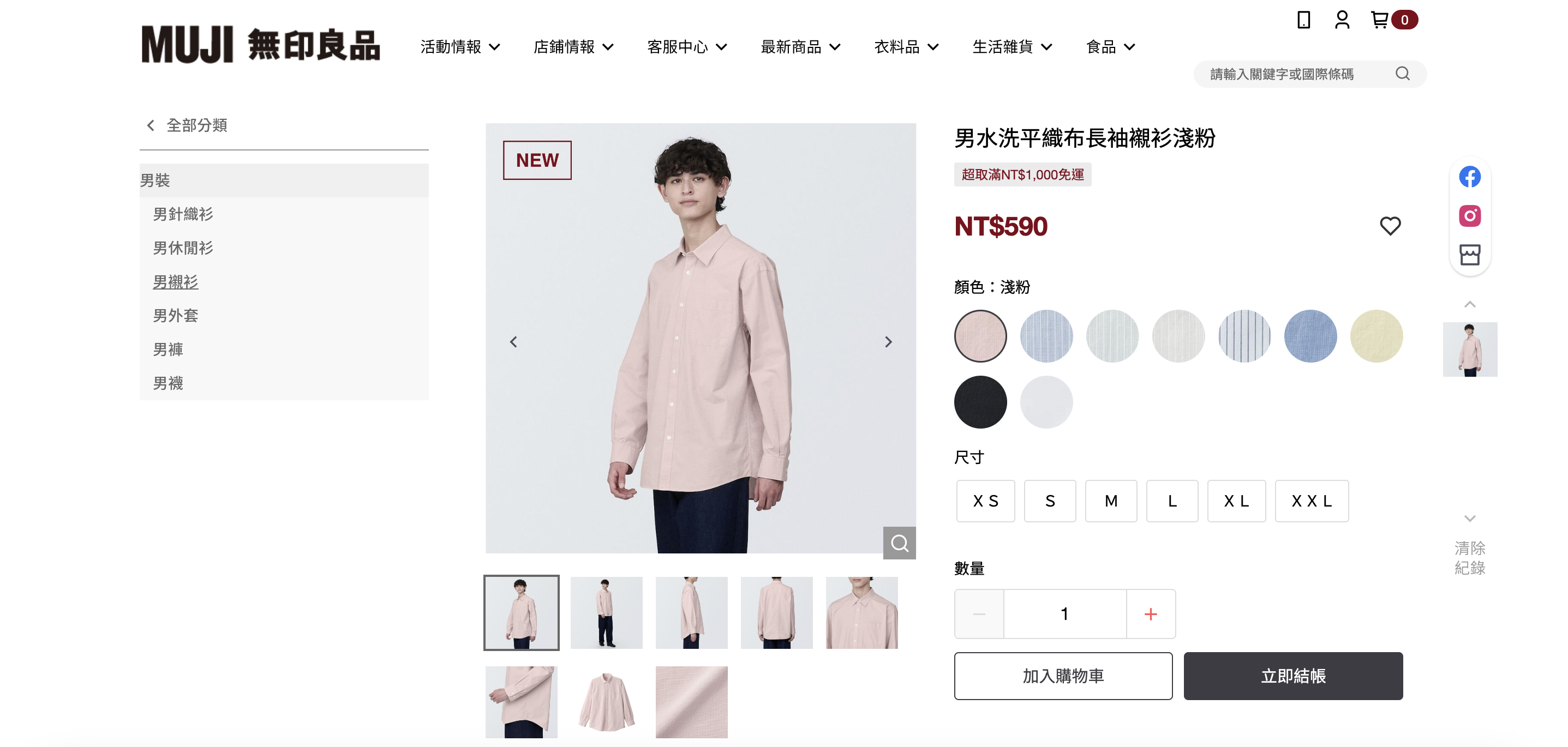
2.1 實例一:MUJI
無印良品所有商品圖都符合品牌調性,非常簡約。官網商品主圖不加 logo,僅以系統押標方式,凸顯新品;上架在第三方平台的,則多了右上方 Logo 增加識別度。
整理無印良品上架主圖標準化項目:
- 有 model 的實拍照,以淺灰色背景襯托
- 只有產品本身的,以白底為主
- 品牌 logo 位置及大小
- 商品主題位置及大小

3. 官網 banner 標準化+模組化實例
3.1 實例1:天下網路書店
天下網路書店官網相當整齊乾淨,仔細觀察,他們將 Banner 製作方式標準化。在同一個設計版型下,標題字數、位置、敘述文字字數行數、對齊方式等,都由品牌設計師建立在品牌公版上(圖三),讓行銷或業務人員,能夠輕鬆依照規則,更新官網活動視覺,並保有完美的一致性(圖四)。
4. 標準化+模組化=自動化
看完上面例子後,建議可以攤開自家品牌現有及過往的設計,尋找過往規律性,並建立標準化流程。下一篇文章,我們將會示範,如何在建立標準化及模組化的視覺後,快速並大量的製作電商上架主圖,或是 banner resize,如果還想了解更多,也可以直接預約 dipp 的品牌顧問,一對一諮詢!
