自 2024 年起,Wedgwood 台灣與 dipp 合作進行電商視覺優化,特別是針對品牌在商品圖片呈現、尺寸資訊溝通與促銷素材製作流程上遇到的瓶頸進行全面性改善。透過建立清晰的商品視覺階層、標準化的設計模板,成功在一個月內,協助品牌完成了整個官網的視覺更新,提升了商品辨識度、同時也加快了電商檔期活動的執行效率,為電商活動檔期帶來更即時、穩定的行銷內容更新能力。
這篇成功案例,將包含:
品牌介紹
Wedgwood 是創立於 1759 年的英國高級瓷器品牌,擁有超過 260 年歷史,為世界陶瓷工藝發展奠定重要地位,也深受全球收藏家與設計愛好者的喜愛。
然而,Wedgwood 台灣在發展電商通路時,遇到了一個關鍵挑戰:如何打造一個清晰、易逛、能有效傳遞商品價值的電商門市體驗。
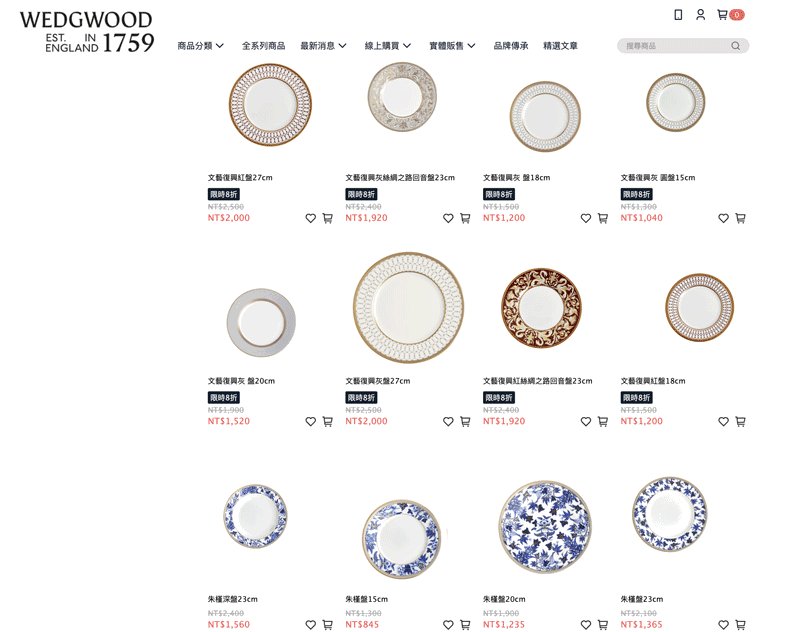
挑戰:視覺混亂導致電商銷售受阻
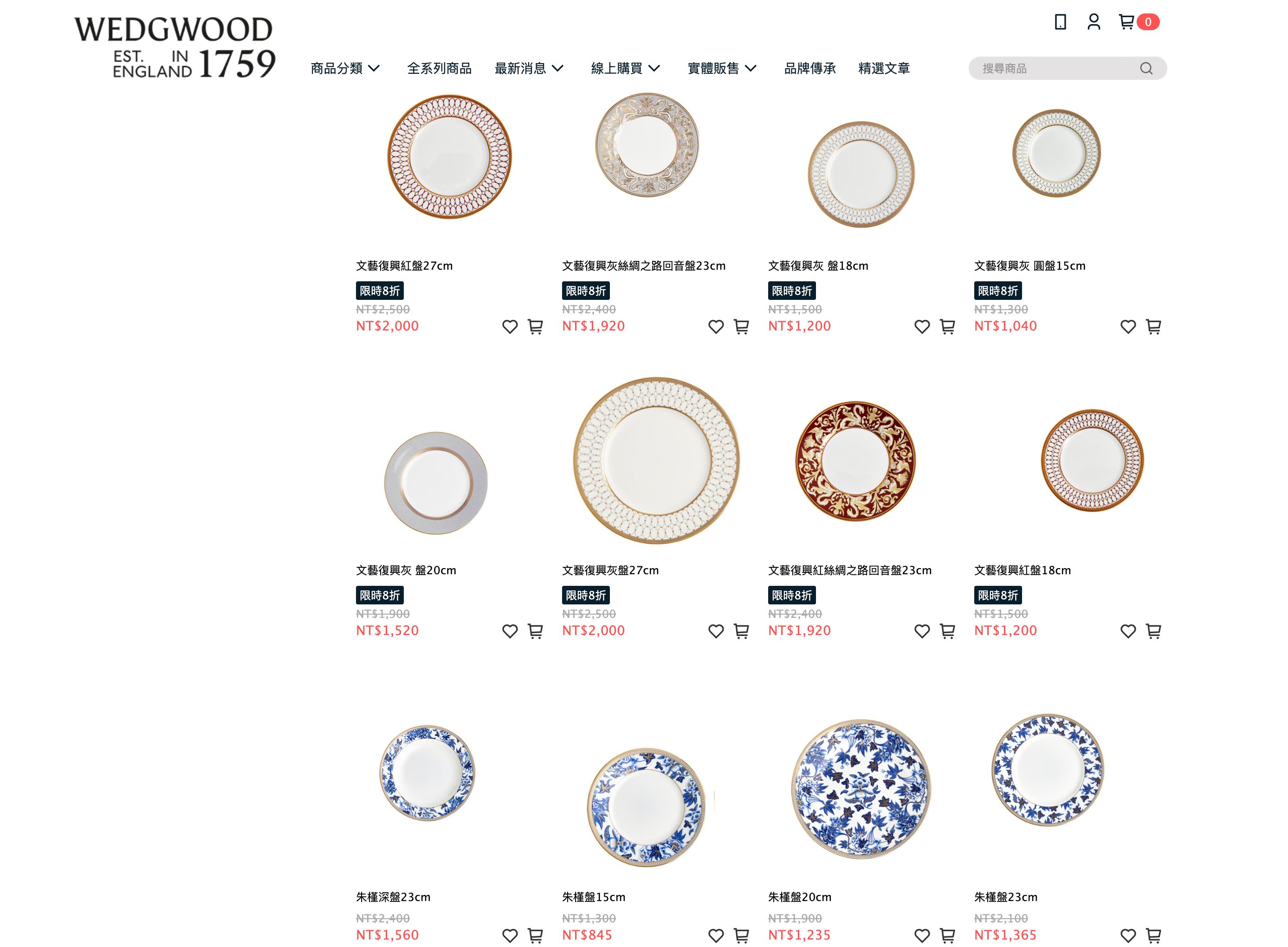
在進行優化前,Wedgwood 的電商平台上缺乏清楚的視覺層級架構,消費者在瀏覽馬克杯、咖啡杯、餐盤等產品時常常混淆,不確定商品用途——這是餐盤還是甜點盤?是湯盤還是義大利麵盤?
語言和文化上的差異,也加劇了這個問題。中文並沒有如英文一般清楚分類,例如:pasta plate、dessert plate,僅能以尺寸區分,像是「白色花紋瓷盤 - 18cm」或「白色花紋瓷盤 - 22cm」。缺乏清晰的分類與視覺引導,導致消費者無法安心下單,甚至出現尺寸誤解:有時 18cm 的盤子在圖片中看起來比 22cm 的還要大。
除此之外,Wedgwood 台灣沒有內部設計人員,所有視覺更新與活動素材製作都需要排隊等待外部設計處理,從加 Logo 到製作活動 Banner 都需花上數天,嚴重拖慢了 momo 檔期與其他電商促銷活動的執行效率。

解決方案:三步驟改善商品上架圖與行銷素材製作
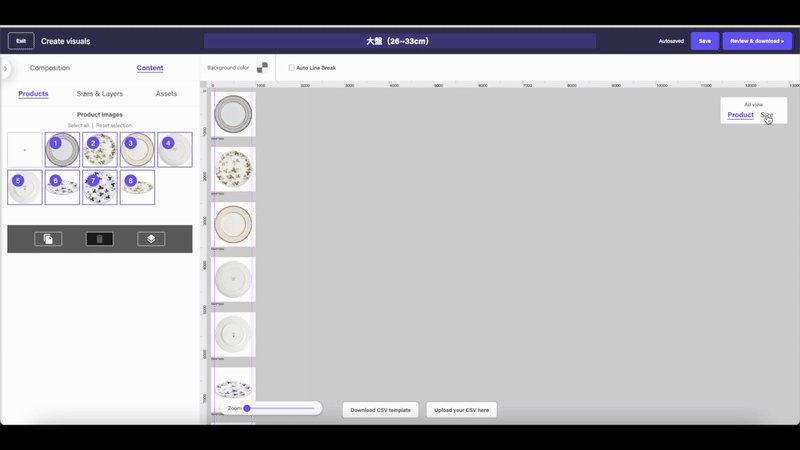
1. 建立清晰的商品視覺階層
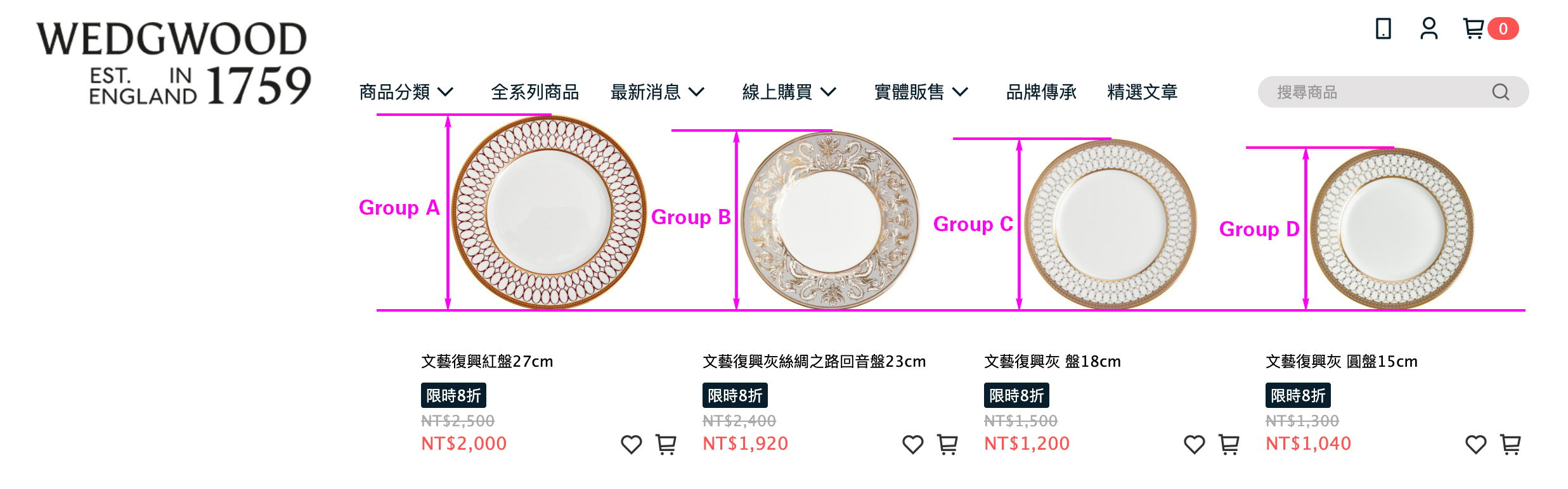
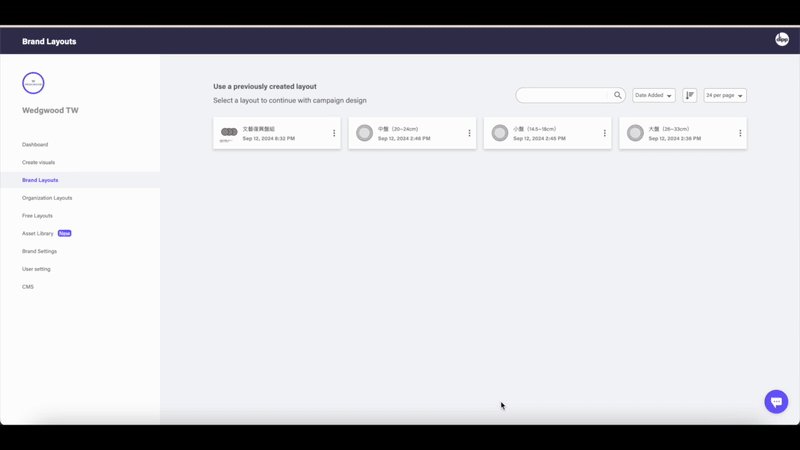
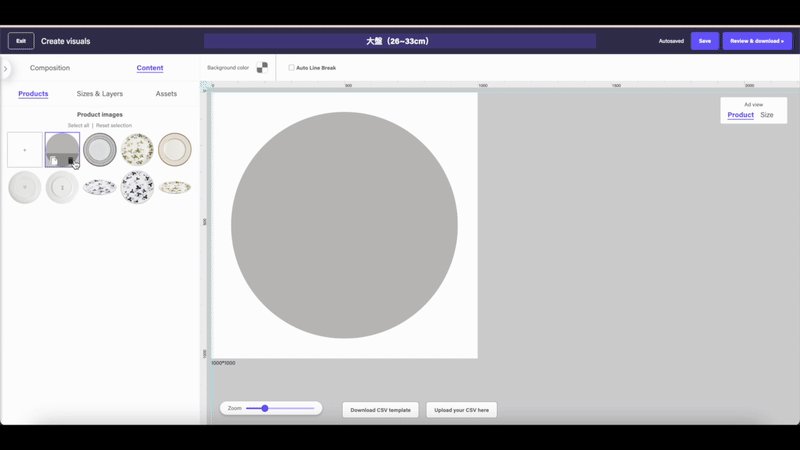
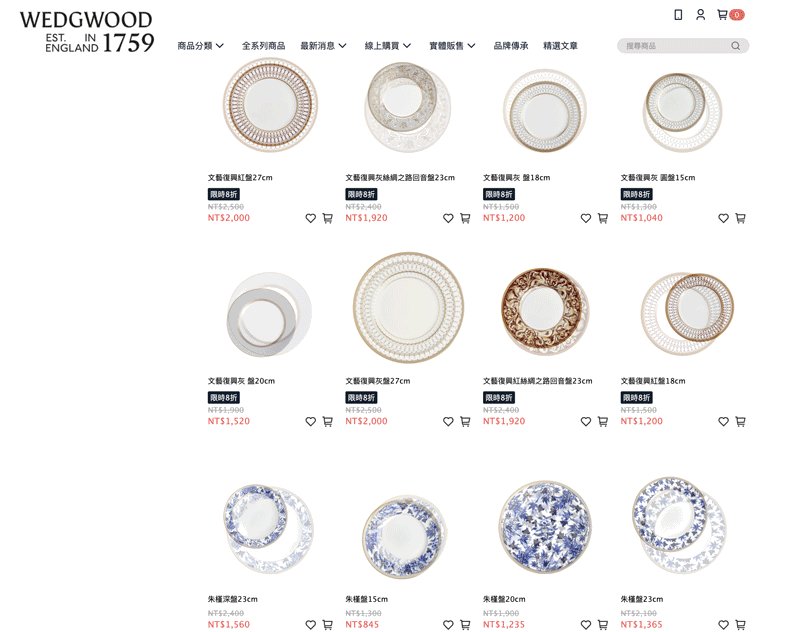
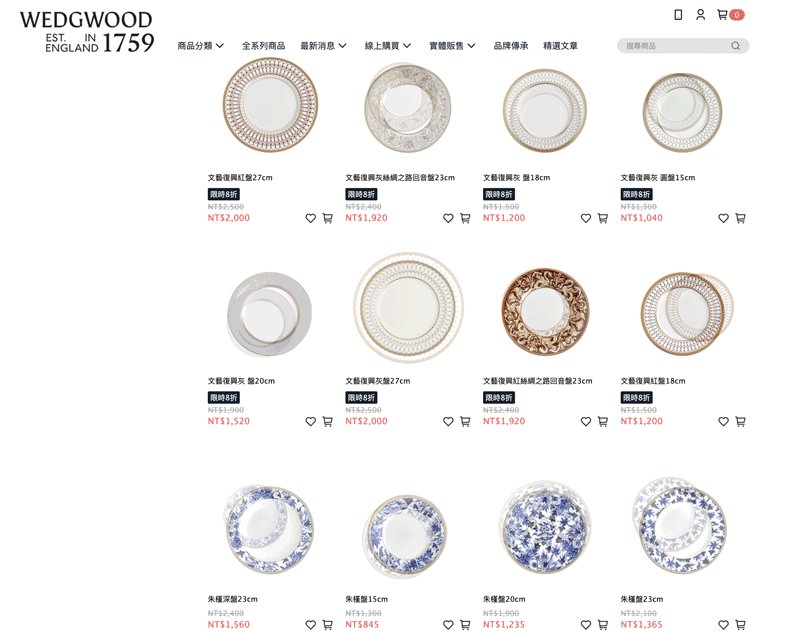
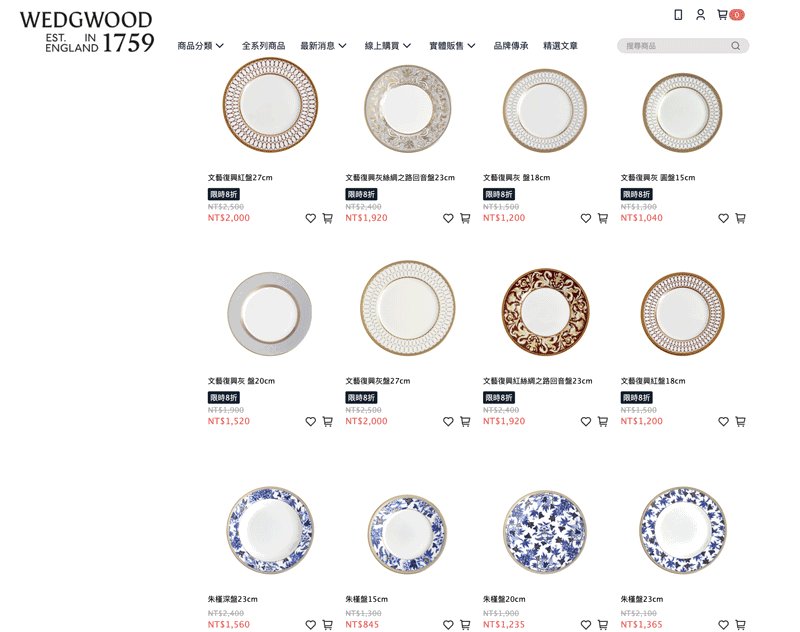
dipp 團隊與 Wedgwood 進行簡單訪談後,將所有盤子、杯子、馬克杯等產品依據尺寸重新分類為四種視覺分級:小(Small)、中(Medium)、大(Large)、特大(XL),,並清楚定義,什麼樣的尺寸範圍,定義為小、中、大,因此在製作商品上架圖的時候,就不去糾結 1cm 或甚至 0.5cm 的差異,只要落在同個級距內的盤子,在網站上就以同一種大小尺寸呈現,避免網站上視覺呈現過多的大大小小微幅差距而造成混淆,讓消費者一眼就能理解產品定位與差異。
此外,所有商品圖片均統一「底部對齊」,這樣一來,更能強化餐具的大小的不同,幫助消費者更快速地做出購買決策。

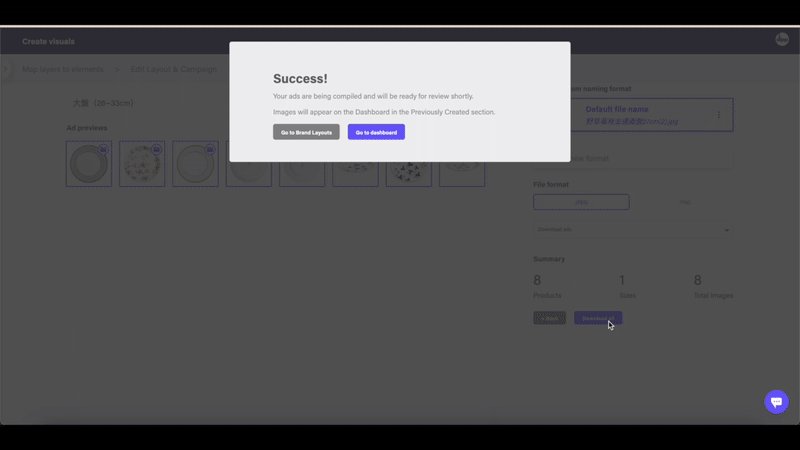
2. 賦能品牌內部團隊,建立可重複使用的電商素材
我們為 Wedgwood 台灣量身設計了可編輯的行銷 Banner 模板,品牌方只需簡單替換產品圖與文案,即可快速製作出符合品牌識別的活動視覺,不用所有修改都要倚賴外包設計。
同時也建立一套可重複使用的行銷貼圖素材,包含折扣貼紙、促銷訊息區塊等,讓日常上架、momo活動檔期的視覺更新能夠更快更穩。

3. 電商檔期期間提供彈性支援
雖然 Wedgwood 已具備日常視覺更新能力,但在大型 momo 活動檔期、季節性主題促銷等高需求期間,我們的設計代操服務仍可以及時支援大批量素材輸出,確保檔期準時上線。

成效:視覺清晰、製作更快、團隊更有自主性
視覺一致性大幅提升
整體電商視覺從雜亂無章變得整齊、易讀,不同尺寸商品的分類與用途一目了然,讓消費者下單更安心。

內部製作流程加速
Wedgwood 團隊現可自行製作活動素材與促銷頁面,省去與設計公司往返溝通的等待時間,momo活動與一般電商檔期皆能更快執行。
設計資源使用更有效率
複雜設計也交付由 dipp 的 Design Studio 支援,日常行銷則完全由品牌自主執行,有效平衡設計品質與營運效率。
如果你的電商團隊,也希望有更多靈活執行活動檔期的空間,立刻聯絡我們: